ハイパーリンクの作成
ハイパーリンクとは、他のセルやシート、ファイルやフォルダへ飛ぶリンクをセルに設定したものです。
今回は、ハイパーリンクの設定方法を2種類ご紹介します。
機能から設定する
ますは、リボンから用意された機能を使用して設定する方法をご紹介します。
今回は、例として別シートへのリンクを作成します。
1.セルを選択
ハイパーリンクを設定したいセルを選択します。

2.挿入タブを選択
挿入タブを選択します。

3.リンクを選択
リンクセクションにある「リンク」アイコンをクリックします。

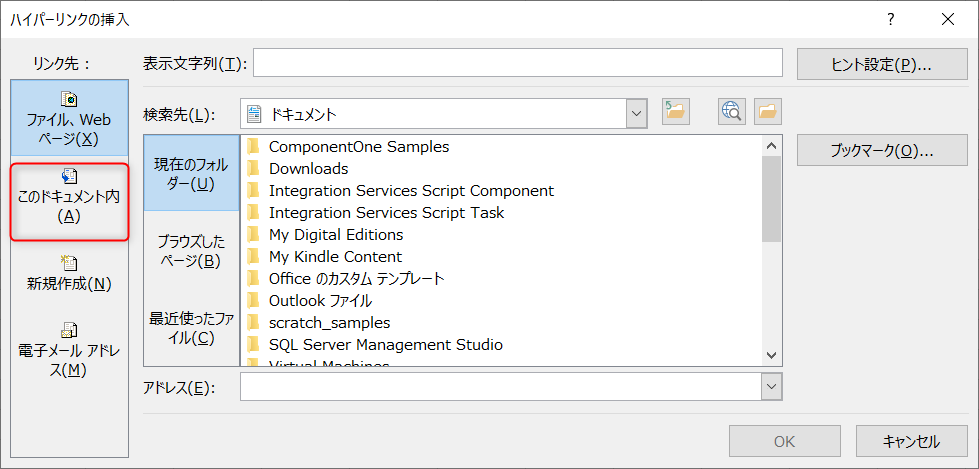
4.リンク先を指定
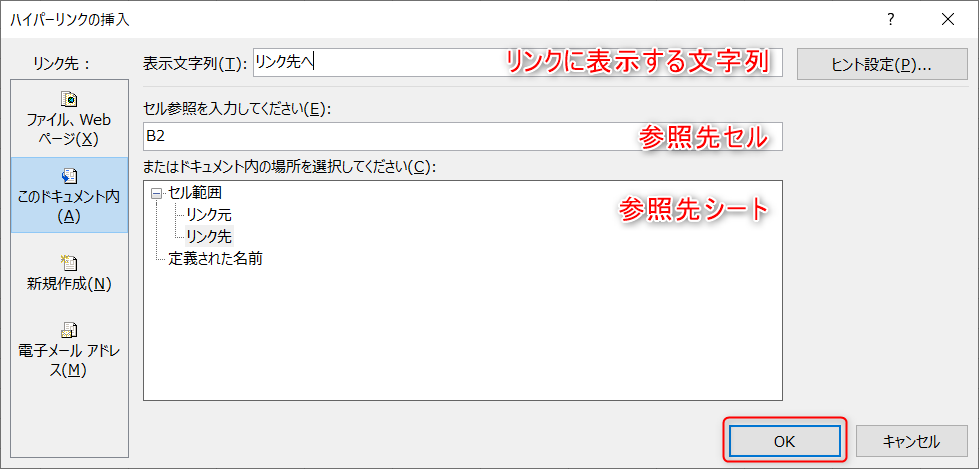
ハイパーリンクの挿入ウィンドウが開くので、左側のリンク先を選択します。
今回は別シートへのリンクを設定するため「このドキュメント内」を選択します。

各項目を設定したら「OK」をクリックしてセルに反映します。
表示文字列:リンクに表示する文字列
セル参照:参照先のセル
ドキュメント内の場所:参照先のシート


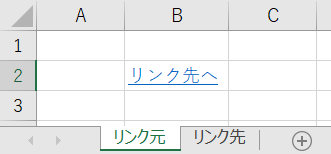
表示文字列に指定した文字でハイパーリンクが作成されています。
それでは、実際に指定した場所へリンクが飛ぶか、ハイパーリンクをクリックして試してみましょう。

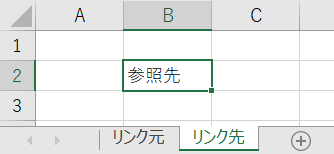
リンク先に指定した「リンク先シートのB2セル」へ飛んでいるのがわかります。
関数で設定する
実はExcelには、ハイパーリンクを設定するための関数が用意されています。
それが文字通り「HYPERLINK関数」です。
HYPERLINK関数の使用方法については、以下をご参照ください。

[Excel関数] ハイパーリンクを作成する(HYPERLINK)ハイパーリンクの作成
指定パスのハイパーリンクを作成するには、HYPERLINK関数を使用します。
それではサンプルを見てみましょ...
1.セルを選択
ハイパーリンクを設定したいセルを選択後、ダブルクリックまたはF2キーを押し、編集モードにします。

2.HYPERLINK関数の入力
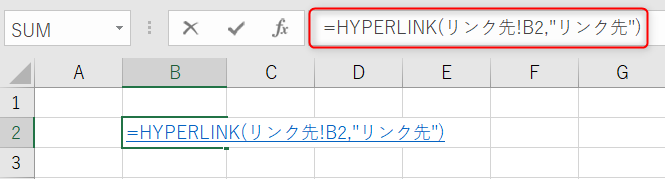
選択したセルにHYPERLINK関数を記述します。
第1引数にリンク先のセル、第2引数に表示文字列を指定しましょう。

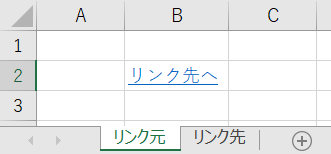
Enterキーを押してセルの編集を確定させると、ハイパーリンクが作成されているのがわかります。

以上が、ハイパーリンクを設定する方法です。